All You Need to Know About Moodboards
How we use them, why they matter, and how they make every creative project stronger.
Why Moodboards Are Important
At TSC, we believe that every great project starts with intention—not guesswork. A moodboard is one of the most valuable tools we use to bring that intention into focus. It’s not just a collage of pretty things; it’s a visual compass. One that helps us—and you—see where we’re going before we start building.
Moodboards help translate abstract ideas (like “bold but calm” or “modern with heritage roots”) into something we can see, feel, and align on. They bridge the gap between creative vision and visual execution. And they make sure we’re on the same page—right from the start.
What’s the Goal of a Moodboard?
The goal, you ask? Clarity. It’s a creative alignment tool—a way to gather, distill, and share how your brand or campaign should feel before we get into the technical work. While our Design Brief captures your project’s purpose, company values, and ideal audience in words, our Vibe Archive translates that thinking into tone, texture, and atmosphere. It helps us uncover what resonates with you—and what doesn’t—without needing to rely on overly vague descriptions like “bold” or “elevated.”
It also becomes a reference point. Throughout the creative process, we use the Vibe Archive to make sure every creative design decision—from colours, to type, to photography, to layout—stays anchored to our original project vision.
How to Create a Moodboard
There are lots of ways to approach a moodboard, but we’ve found the most effective process is the one that starts with honesty. Before jumping into visuals, ask yourself the following few questions :
What’s the core message or emotion your brand or campaign should convey?
What do you want people to feel when they interact with your brand?
What are you drawn to visually—and what turns you off?
Once those questions are clear, we start gathering. At TSC, we create moodboards using tools like Adobe Illustrator, Figma, and Pinterest (depending on the project stage). We curate imagery intentionally—not just what “looks cool”—and place everything within a grid or layout that makes connections easy to see.
Platforms We Use To Build Our Moodboards
-
Best for: Early inspiration gathering, collaborative moodboarding.
Why we like it:
Pinterest is perfect for collecting and organizing loose visual references—textures, type, color palettes, and imagery. It’s especially useful at the discovery stage, where clients may not know exactly what they want yet. Boards can be shared and commented on, making it a great first-step collaboration tool.Pro Tip: Create a dedicated board per project or theme, and add short notes to pins to explain what you’re responding to.
-
Best for: Structured, clean visual presentations.
Why we like it:
Milanote offers a flexible, drag-and-drop interface with a clean layout that makes it easy to organize images, colors, typography, and notes all in one place. It’s great for clients who want to present a more curated visual direction. Think of it as a digital wall space that feels like a design studio pinboard.Pro Tip: Use columns to group by mood, style, or brand elements (e.g. photography, typography, color, etc.).
-
Best for: Quick, polished presentations, moodboard templates.
Why we like it:
While Canva isn’t a pro design tool, it’s accessible and easy to use—especially if you want to drop visuals into pre-built layouts with minimal effort. For clients who don’t have design experience, it’s a great option to pull together ideas in a clean, shareable format.Pro Tip: Use their “moodboard” templates under the search bar, then customize with your own imagery and colors.
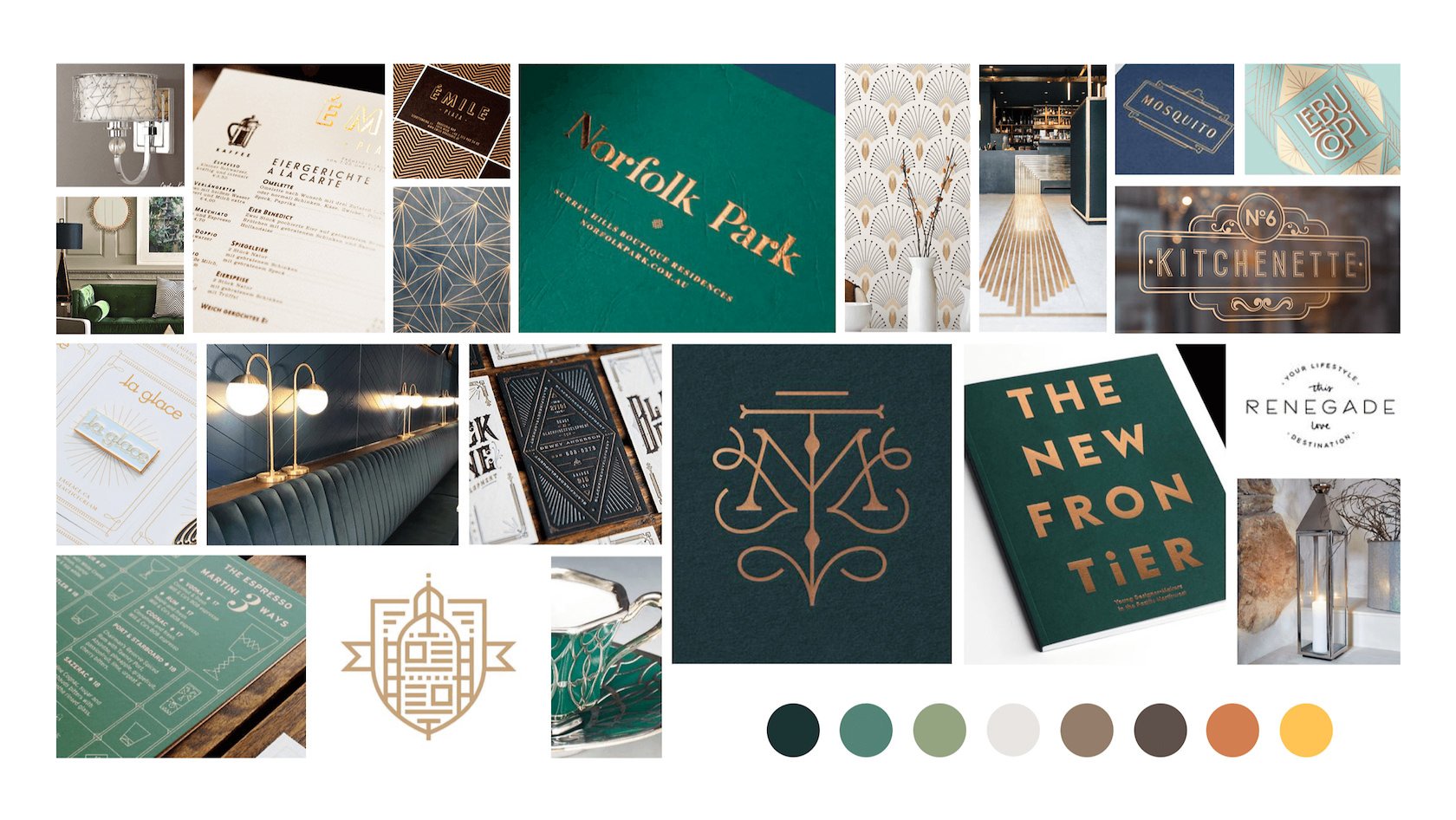
What to Include in Your Moodboard
Your moodboard doesn’t need to be complicated. It just needs to be focused.
Here’s what we typically include:
Color Palette Samples: Not final swatches—just the mood. Warm neutrals? Deep contrast? Earthy, bright, moody?
Typography Inspiration: Type styles that show tone—refined serif, bold sans, hand-drawn letterforms, etc.
Image References: Photography styles, lighting direction, framing examples. These are key if your project includes visual content.
Texture + Form: Think material references (paper grain, fabric, concrete), patterns, or structural shapes.
Brand Cues: If relevant—logo marks, packaging inspiration, layouts, and past brand work that resonates.
Make it stand out
Whatever it is, the way you tell your story online can make all the difference.
How Moodboards Help You (As A Client)
A moodboard gives you a chance to feel the direction of your brand before it takes shape. It makes space for feedback early—so you’re never guessing where things are headed. You’ll see how the story comes together visually, and you’ll get to shape it collaboratively.
It’s also a great internal tool. You can share it with your team or stakeholders to help them understand the creative vision—and rally everyone around it.
How Moodboards Help Us (As A Design Studio)
For us, a moodboard isn’t just a strategic starting point, it’s also a creates a checkpoint that we’re able to keep top of mind. It saves time, builds trust, and reduces the need for big revisions later in the project. It’s also where we push boundaries—introducing ideas or references that you might not have considered, but that fit the vision beautifully.
A strong moodboard means we’re aligned from day one. It’s like synchronizing our watches. It lets us move forward with confidence, creativity, and purpose.
Tips for Clients: Working With Us on a Moodboard
Be open but honest. Moodboards are a space to explore—but we want to know what feels right and what doesn’t.
Share your gut reactions. If something clicks—or doesn’t—that helps us sharpen the direction.
Don’t overthink it. This is a tool, not a test. Trust your instincts, and we’ll guide the rest.
What Comes After the Moodboard?
Once we are aligned and you have approved your moodboard, it becomes the visual foundation for the entire project. We pair it with your completed design brief—where you’ve outlined things like goals, target audience, values, and brand voice—and begin shaping the creative direction with intention. This is where strategy meets style. The moodboard helps us translate your goals into visuals, guiding choices around color, type, layout, image style, and tone. It’s not just about making things look good—it’s about making sure every design decision connects back to your brand’s core message and identity.
From here, we begin building: sketches, concepts, design frameworks, and narrative elements that all trace back to what we established together in the early stages. That clarity and alignment up front? It’s what makes the rest of the process smoother, stronger, and far more collaborative.
Final Thoughts
Moodboards are about more than taste—they’re about alignment. When done right, they give your project momentum, clarity, and a visual identity that actually feels like you. Whether you're launching a brand, planning a campaign, or just trying to define your style, this is where it starts—with intention, collaboration, and a strong visual anchor.